
Диаграмма Ганта для управления проектами: когда использовать и как построить
Одна из основных причин большинства проектных факапов — срыв сроков. Один сотрудник что-то вовремя не сделал, второй не смог из-за этого вовремя начать свою часть, третьему уже вообще непонятно, что делать. В итоге весь проект рушится, как карточный домик. А руководитель узнает обо всем этом, когда изменить уже ничего нельзя.
Расскажу о популярном визуальном элементе, который помогает контролировать ход проектов. Это диаграмма Ганта (Gantt chart) — она показывает календарный план проекта и позволяет контролировать выполнение всех этапов и задач четко в срок. На примере проектов строительной компании разберем, как это работает и как создать понятную и наглядную диаграмму в Power BI.
Что показывает диаграмма
В левой части графика Ганта находится список задач по проекту. Сверху располагается шкала времени. Каждая задача — отдельная горизонтальная полоса: она показывает дату начала, длительность и дату окончания задачи. Пунктирная вертикальная линия обозначает текущую дату.

Виджет от MAQ Software
Разные инструменты визуализации предлагают свой набор элементов для отображения на диаграмме. Но некоторые параметры должны быть обязательно:
● Перечень проектов или этапы и задачи одного проекта;
● Дата начала и дата выполнения задачи;
● Продолжительность задачи (длина полосы);
● Прогресс выполнения в процентах на метках данных.
Дополнительные элементы, которые можно показать на диаграмме (есть не во всех инструментах визуализации):
● Ответственные за выполнение задачи;
● Дополнительная иерархия, то есть разбивка каждой задачи на несколько;
● Цветовая кодировка статуса (зеленый — выполнено, желтый — в процессе, красный — задержка или отмена).
● Перечень проектов или этапы и задачи одного проекта;
● Дата начала и дата выполнения задачи;
● Продолжительность задачи (длина полосы);
● Прогресс выполнения в процентах на метках данных.
Дополнительные элементы, которые можно показать на диаграмме (есть не во всех инструментах визуализации):
● Ответственные за выполнение задачи;
● Дополнительная иерархия, то есть разбивка каждой задачи на несколько;
● Цветовая кодировка статуса (зеленый — выполнено, желтый — в процессе, красный — задержка или отмена).
Как диаграмма помогает в проектном управлении
График Ганта — это инструмент визуализации календарного планирования. Достойной альтернативы для отображения хронологии проекта просто не существует. Выбирая именно этот визуальный элемент, вы получаете ряд преимуществ при управлении своим проектом.
● Наглядный календарный план
Задачи в проектах пересекаются, многие процессы проходят параллельно. Диаграмма Ганта наглядно отображает весь календарь, и каждый участник видит, когда он должен приступить к своей работе.
● Точная последовательность задач
Многие этапы не могут начаться без выполнения предыдущих, любое планирование — это поэтапный сценарий. На Ганте сразу видно, в каком порядке должны быть решены задачи.
● Возможность оперативного вмешательства при задержках и сбоях
Если есть проблемы с соблюдением сроков, на диаграмме это видно сразу. Руководитель может принять срочные меры и исправить ситуацию вовремя.
● Повышение эффективности реализации проекта
Диаграмма помогает контролировать процессы в проекте. А значит, приводит к росту эффективности работы всей команды.
Диаграмма подходит для управления любыми проектами, которые состоят из множества задач с конкретными сроками исполнения. По сути это — дорожная карта проекта с удобной и подробной разбивкой каждого этапа на последовательные задачи.
Вот в каких случаях чаще всего используют эту диаграмму для хронологического отображения этапов и задач:
● Разработка нового продукта;
● Подготовка к запуску и продажам;
● Маркетинговая или рекламная кампания;
● Строительство и производство;
● Разработка программного обеспечения в IT;
● Презентация проекта заказчику.
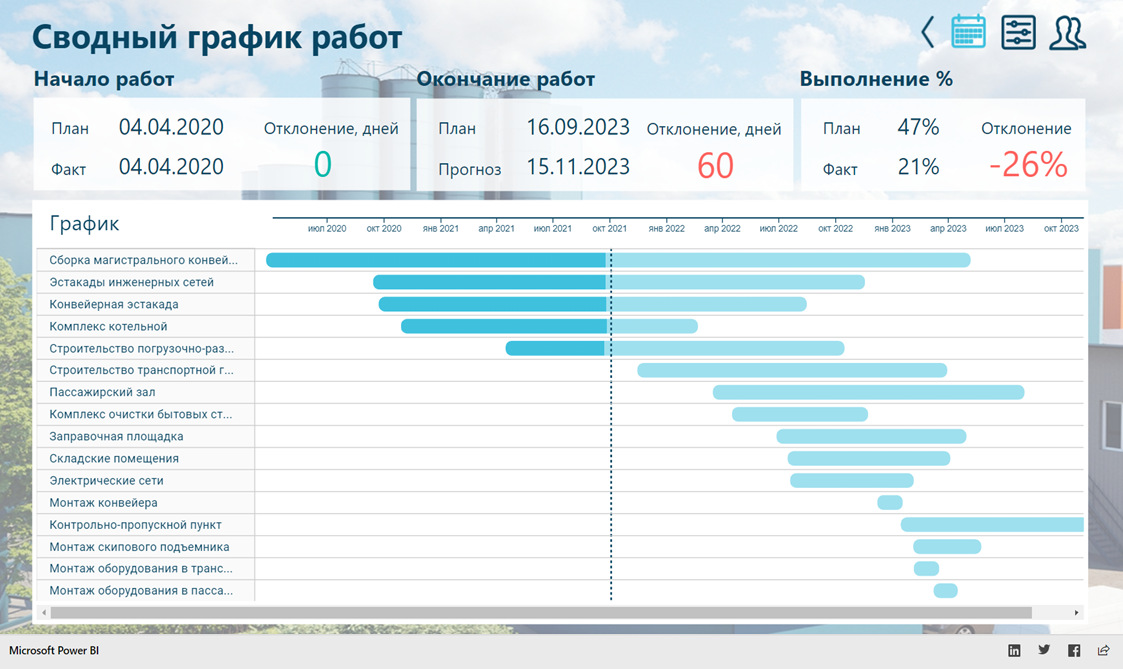
Покажу пример дашборда Института бизнес-аналитики для менеджера проектов строительной компании. Он обратился к нам с вечной проблемой застройщиков — срыв сроков выполнения работ. Чтобы заказчику было удобно контролировать график строительства и отслеживать статусы всех процессов, на одной из страниц дашборда мы использовали диаграмму Ганта.
● Наглядный календарный план
Задачи в проектах пересекаются, многие процессы проходят параллельно. Диаграмма Ганта наглядно отображает весь календарь, и каждый участник видит, когда он должен приступить к своей работе.
● Точная последовательность задач
Многие этапы не могут начаться без выполнения предыдущих, любое планирование — это поэтапный сценарий. На Ганте сразу видно, в каком порядке должны быть решены задачи.
● Возможность оперативного вмешательства при задержках и сбоях
Если есть проблемы с соблюдением сроков, на диаграмме это видно сразу. Руководитель может принять срочные меры и исправить ситуацию вовремя.
● Повышение эффективности реализации проекта
Диаграмма помогает контролировать процессы в проекте. А значит, приводит к росту эффективности работы всей команды.
Диаграмма подходит для управления любыми проектами, которые состоят из множества задач с конкретными сроками исполнения. По сути это — дорожная карта проекта с удобной и подробной разбивкой каждого этапа на последовательные задачи.
Вот в каких случаях чаще всего используют эту диаграмму для хронологического отображения этапов и задач:
● Разработка нового продукта;
● Подготовка к запуску и продажам;
● Маркетинговая или рекламная кампания;
● Строительство и производство;
● Разработка программного обеспечения в IT;
● Презентация проекта заказчику.
Покажу пример дашборда Института бизнес-аналитики для менеджера проектов строительной компании. Он обратился к нам с вечной проблемой застройщиков — срыв сроков выполнения работ. Чтобы заказчику было удобно контролировать график строительства и отслеживать статусы всех процессов, на одной из страниц дашборда мы использовали диаграмму Ганта.

Диаграмма Ганта на дашборде Института бизнес-аналитики
Построить диаграмму Ганта можно в большинстве программ с возможностями визуализации — от Excel и Google Sheets до любой BI-платформы. Рассмотрим, как этот процесс проходит в Power BI, одном из лучших в мире инструментов для аналитики и визуализации данных.
В базовом наборе диаграмм Power BI этого элемента нет. Но его можно бесплатно скачать из AppSource, галереи визуализаций. Там есть более десяти виджетов от разных производителей. Мы разберем два наиболее оптимальных варианта: диаграммы Ганта от Microsoft и Chart by MAQ Software. Посмотрим, какие плюсы и ограничения есть у каждого.
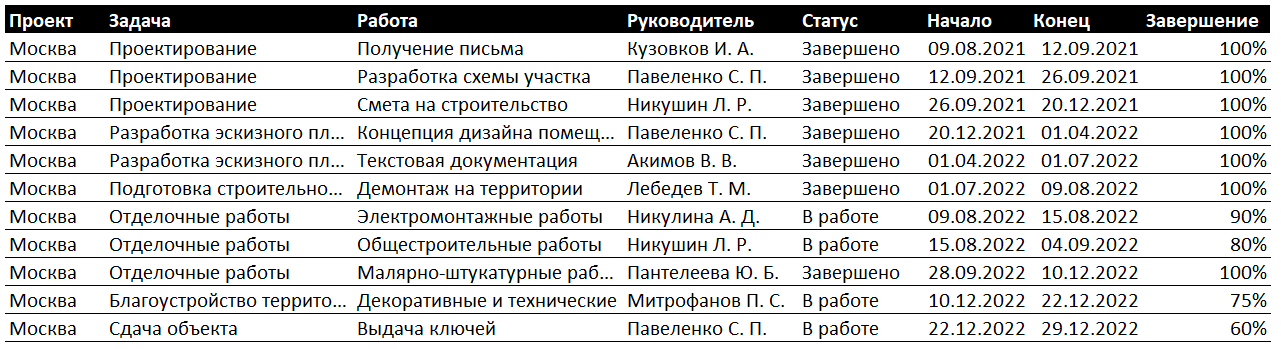
Создавать и оформлять диаграмму будем на примере проектов строительной компании, которой нужно контролировать сроки строительства объектов в разных городах. Если хочется потренироваться, используйте наш датасет:
Скачать таблицу в Excel для диаграммы Ганта
В базовом наборе диаграмм Power BI этого элемента нет. Но его можно бесплатно скачать из AppSource, галереи визуализаций. Там есть более десяти виджетов от разных производителей. Мы разберем два наиболее оптимальных варианта: диаграммы Ганта от Microsoft и Chart by MAQ Software. Посмотрим, какие плюсы и ограничения есть у каждого.
Создавать и оформлять диаграмму будем на примере проектов строительной компании, которой нужно контролировать сроки строительства объектов в разных городах. Если хочется потренироваться, используйте наш датасет:
Скачать таблицу в Excel для диаграммы Ганта
Диаграмма Ганта от Microsoft: как создать и настроить виджет
Это самый простой вариант визуализации. Нам будет достаточно всего несколько шагов, чтобы подготовить данные для этой диаграммы, построить ее и грамотно оформить.
Готовим данные и загружаем в Power BI
Для демонстрации всех действий я буду использовать данные в таблице Excel. Если вы импортируете их из других программ (например, Google Sheets или 1С), логика будет такой же. Вот какие столбцы должны быть в таблице:
● название проекта
● дата начала
● дата окончания
● процент завершения проекта
Когда эта простая таблица готова, данные можно загрузить в Power BI.
● название проекта
● дата начала
● дата окончания
● процент завершения проекта
Когда эта простая таблица готова, данные можно загрузить в Power BI.

Скачиваем из галереи AppSource диаграмму Ганта от Microsoft. Для создания графика на панели инструментов Power BI открываем вкладку «Создать визуальный элемент». И заполняем раздел «Поля» по следующему принципу:
● В поле «Задача» помещаем «Проект» из раздела «Данные» (это столбец с названиями проектов).
● В поле «Дата начала» перемещаем данные «Начало».
● В поле «Дата окончания» переносим данные «Конец».
● «% готовности» — переносим «Завершение», чтобы видеть готовность каждого проекта.
● «Ресурс» — перемещаем тот же самый показатель «Завершение», чтобы показать в метках данных процент прогресса по проектам.
● В поле «Задача» помещаем «Проект» из раздела «Данные» (это столбец с названиями проектов).
● В поле «Дата начала» перемещаем данные «Начало».
● В поле «Дата окончания» переносим данные «Конец».
● «% готовности» — переносим «Завершение», чтобы видеть готовность каждого проекта.
● «Ресурс» — перемещаем тот же самый показатель «Завершение», чтобы показать в метках данных процент прогресса по проектам.

Логически все получилось верно, но все равно есть недостатки. Например, названия категорий слева не помещаются полностью. Сама диаграмма сильно растянута по месяцам, кроме того, у нее автоматический заголовок вместо «человеческого». Эти недостатки легко исправить с помощью несложных настроек.
Настраиваем диаграмму
1. Названия задач
Необходимо, чтобы они легко читались и помещались без сокращений. Задаем ширину в разделе «Метки категорий»: здесь хватит 180 пунктов. А также увеличим шрифт до 12.
Необходимо, чтобы они легко читались и помещались без сокращений. Задаем ширину в разделе «Метки категорий»: здесь хватит 180 пунктов. А также увеличим шрифт до 12.

2. Ось временной шкалы
По умолчанию гранулярность временной шкалы — месяц, но это можно изменить. Покажем шкалу дат в разрезе кварталов. Раскрываем раздел настроек «Тип данных» и в поле «Тип» вместо «Неделя» выберем из выпадающего списка «Квартал».
По умолчанию гранулярность временной шкалы — месяц, но это можно изменить. Покажем шкалу дат в разрезе кварталов. Раскрываем раздел настроек «Тип данных» и в поле «Тип» вместо «Неделя» выберем из выпадающего списка «Квартал».

3. Оформление диаграммы
Теперь нужно навести «красоту»: настроить вид меток данных и полос, а также убрать линии сетки, которые не несут в себе никакой информации.
● По умолчанию подписи данных (метки) слишком мелкие и плохо читаются. Поэтому на вкладке «Метки данных» увеличиваем размер шрифта до 12 пт., цвет по умолчанию оставляем черный, а положение меток выставляем справа (то есть подпись будет располагаться справа от конца цветной полосы).
● В «Параметрах задачи» определяем цвет и толщину полос (Высота). Цвет выбираем в зависимости от общей палитры нашего отчета. Высота определяет толщину полос: чтобы на диаграмму поместилось больше проектов, я выставил высоту 32.
● В разделе «Общие» выбираем «Прокрутить до текущего времени», чтобы показывать прогресс на текущую дату при добавлении новых периодов.
Отключаем функцию Display grid lines, чтобы скрыть лишние серые горизонтальные линии.
Теперь нужно навести «красоту»: настроить вид меток данных и полос, а также убрать линии сетки, которые не несут в себе никакой информации.
● По умолчанию подписи данных (метки) слишком мелкие и плохо читаются. Поэтому на вкладке «Метки данных» увеличиваем размер шрифта до 12 пт., цвет по умолчанию оставляем черный, а положение меток выставляем справа (то есть подпись будет располагаться справа от конца цветной полосы).
● В «Параметрах задачи» определяем цвет и толщину полос (Высота). Цвет выбираем в зависимости от общей палитры нашего отчета. Высота определяет толщину полос: чтобы на диаграмму поместилось больше проектов, я выставил высоту 32.
● В разделе «Общие» выбираем «Прокрутить до текущего времени», чтобы показывать прогресс на текущую дату при добавлении новых периодов.
Отключаем функцию Display grid lines, чтобы скрыть лишние серые горизонтальные линии.

Последний штрих — скорректировать заголовок диаграммы. Делаем это в разделе «Общие» во вкладке «Название». Изменяем автоматический текст на осмысленный «Выполнение работ по строительным проектам». В итоге получаем чистовую версию диаграммы Ганта.
Как добавить иерархию на диаграмму
Часто нужно показать не только ход проектов, но и выполнение конкретных задач в них. Для этого необходимо вывести дополнительный уровень иерархии данных с названиями этих задач.
Чтобы это сделать, в исходную таблицу в Excel добавим столбец «Задача» и обновим данные в Power BI, чтобы подгрузить новый столбец (кнопка «Обновить» в верхнем меню). Помните, что в таблице не должно быть дополнительных пробелов или объединенных строк.
Чтобы это сделать, в исходную таблицу в Excel добавим столбец «Задача» и обновим данные в Power BI, чтобы подгрузить новый столбец (кнопка «Обновить» в верхнем меню). Помните, что в таблице не должно быть дополнительных пробелов или объединенных строк.

На уже оформленной диаграмме покажу, как добавить этот новый столбец на диаграмму и какие настройки придется изменить.
На вкладке «Создать визуальный элемент» меняем содержание двух полей:
● Задача — здесь размещаем поле «Задача» (столбец с названиями подэтапов);
● Родительский — сюда перетаскиваем поле «Проект».
По умолчанию диаграмма отображается в свернутом состоянии.
На вкладке «Создать визуальный элемент» меняем содержание двух полей:
● Задача — здесь размещаем поле «Задача» (столбец с названиями подэтапов);
● Родительский — сюда перетаскиваем поле «Проект».
По умолчанию диаграмма отображается в свернутом состоянии.

Развернем иерархию. Чтобы названия задач отображались без сокращений, нужно увеличить ширину области меток категорий — я увеличил ее до 320.

Ограничения виджета от Microsoft
● Ограниченное число уровней подзадач: здесь может быть максимум два уровня иерархии.
● Нет возможности цветового форматирования, чтобы разделить задачи по статусу завершения.
● Нельзя добавить дополнительные столбцы, например, чтобы показать плановые и фактические даты начала и завершения задач, фамилии ответственных, комментарии.
● Во всплывающей подсказке дата начала и окончания по умолчанию отображается в формате «dd. mm. yyyy h: mm: ss». Изменить это (например, убрать время) нельзя.
● При работе с этой диаграммой аналитик сталкивается с некоторыми багами. Например, если включить настройку «Групповые задачи», положение меток изменится с варианта «Справа» на Inside.
Чтобы избежать этих недостатков, я предлагаю использовать Gantt Chart by MAQ Software, у которой больше возможностей.
● Нет возможности цветового форматирования, чтобы разделить задачи по статусу завершения.
● Нельзя добавить дополнительные столбцы, например, чтобы показать плановые и фактические даты начала и завершения задач, фамилии ответственных, комментарии.
● Во всплывающей подсказке дата начала и окончания по умолчанию отображается в формате «dd. mm. yyyy h: mm: ss». Изменить это (например, убрать время) нельзя.
● При работе с этой диаграммой аналитик сталкивается с некоторыми багами. Например, если включить настройку «Групповые задачи», положение меток изменится с варианта «Справа» на Inside.
Чтобы избежать этих недостатков, я предлагаю использовать Gantt Chart by MAQ Software, у которой больше возможностей.
Диаграмма Ганта от MAQ Software: чем отличается и как ее настроить
Этот виджет, тоже доступный бесплатно в AppSource, имеет более широкий спектр опций и позволяет показать больше информации на графике, чем версия от Microsoft. Я рекомендую этот вариант с точки зрения его функциональности, но в плане эстетики и стиля здесь тоже есть, к чему придраться. Интерфейс этого виджета есть только на английском языке.
Мы построим диаграмму Ганта по двум проектам из примера выше с раскраской статуса.
Мы построим диаграмму Ганта по двум проектам из примера выше с раскраской статуса.

Добавляем данные в таблицу и строим диаграмму
Часто необходимо отобразить несколько уровней иерархии на диаграмме, чтобы в каждом проекте видеть детализацию по задачам. Для этого используем ту же таблицу с данными в Excel, что и в случае с виджетом Microsoft, только добавим новые столбцы. Вот какие столбцы должны быть в таблице:

Обязательно преобразовывайте данные! В таблице не должно быть объединенных строк. Также нельзя размещать проекты, задачи и работы в одном столбце, отмечая иерархию отступами и дополнительными пробелами.
Затем добавим на панель отчета Chart by MAQ Software и будем строить диаграмму на подготовленных данных. В разделе «Создать визуальный элемент» располагаем в полях соответствующие данные по такому принципу:
● Category — сюда последовательно перемещаем данные «Проект», «Задача» и «Работа». Всего можно добавить до 10 полей.
● Legend — переносим данные «Статус» для раскраски полос.
● Start — это дата начала задачи, сюда добавляем данные «Начало».
● End — окончание задачи, располагаем данные «Конец».
● Data label — отвечает за отображение меток данных. Мы покажем процент завершения, для этого перетаскиваем данные «Завершение».
● KPI — в этот блок можно положить все дополнительные столбцы. У меня это данные «Руководитель».
● Category — сюда последовательно перемещаем данные «Проект», «Задача» и «Работа». Всего можно добавить до 10 полей.
● Legend — переносим данные «Статус» для раскраски полос.
● Start — это дата начала задачи, сюда добавляем данные «Начало».
● End — окончание задачи, располагаем данные «Конец».
● Data label — отвечает за отображение меток данных. Мы покажем процент завершения, для этого перетаскиваем данные «Завершение».
● KPI — в этот блок можно положить все дополнительные столбцы. У меня это данные «Руководитель».

Настраиваем и оформляем диаграмму от MAQ Software
1. Отображение категорий
Нам нужно отобразить иерархию задач в проекте. Для этого переходим в панели настроек на вкладку «Форматирование визуального элемента» → раздел Category labels. Hierarchy layout — включаем флажок, чтобы добавить вложенность задач в проекты.
По умолчанию три столбца свернулись в один с названием Category hierarchy. С помощью стрелочек можно разворачивать проекты и задачи. Для примера я разверну проект «Москва».
Нам нужно отобразить иерархию задач в проекте. Для этого переходим в панели настроек на вкладку «Форматирование визуального элемента» → раздел Category labels. Hierarchy layout — включаем флажок, чтобы добавить вложенность задач в проекты.
По умолчанию три столбца свернулись в один с названием Category hierarchy. С помощью стрелочек можно разворачивать проекты и задачи. Для примера я разверну проект «Москва».

2. Пропорции областей
Чтобы поле с полосами сделать шире и убрать пустоты рядом с названиями категорий, изменим процент отображения области категорий. Для этого в разделе Display ratio выставим значение 25, то есть текст будет занимать ровно четверть диаграммы.
Чтобы поле с полосами сделать шире и убрать пустоты рядом с названиями категорий, изменим процент отображения области категорий. Для этого в разделе Display ratio выставим значение 25, то есть текст будет занимать ровно четверть диаграммы.

3. Ось временной шкалы
Изменим гранулярность временной шкалы с месяца на квартал. Для этого идем в раздел Gantt date hierarchy и в поле Hierarchy вместо Month выбираем из выпадающего списка Quarter. Опцию Show today indicator, отвечающую за отображение пунктирной линии сегодняшнего дня, оставляем включенной.
4. Цвета на диаграмме
Чтобы полосы задач изменяли цвет в зависимости от статуса этих задач, переходим в раздел Bar formatting и назначаем цвет для каждой категории. Стандартный в этих случаях вариант:
● зеленый — завершено,
● желтый — в работе,
● красный — отменено или задерживается.
Изменим гранулярность временной шкалы с месяца на квартал. Для этого идем в раздел Gantt date hierarchy и в поле Hierarchy вместо Month выбираем из выпадающего списка Quarter. Опцию Show today indicator, отвечающую за отображение пунктирной линии сегодняшнего дня, оставляем включенной.
4. Цвета на диаграмме
Чтобы полосы задач изменяли цвет в зависимости от статуса этих задач, переходим в раздел Bar formatting и назначаем цвет для каждой категории. Стандартный в этих случаях вариант:
● зеленый — завершено,
● желтый — в работе,
● красный — отменено или задерживается.

Версия виджета от MAQ дает больше полезной информации, чем у Microsoft, но при этом все-таки я не могу назвать ее безупречной. Отмечу несколько ограничений:
● Старомодное оформление.
● Иконка разработчика для обновления.
● Нельзя сортировать задачи по идентификатору или дате начала.
● Баги с кросс-фильтрацией.
Идеальную диаграмму Ганта в соответствии с жесткими требованиями пользователей построить проблематично. У всех версий, доступных в AppSource (а их больше десяти), есть свои минусы. Они есть и у Gantt Chart by MAQ Software, но на мой взгляд, это оптимальный вариант.
● Старомодное оформление.
● Иконка разработчика для обновления.
● Нельзя сортировать задачи по идентификатору или дате начала.
● Баги с кросс-фильтрацией.
Идеальную диаграмму Ганта в соответствии с жесткими требованиями пользователей построить проблематично. У всех версий, доступных в AppSource (а их больше десяти), есть свои минусы. Они есть и у Gantt Chart by MAQ Software, но на мой взгляд, это оптимальный вариант.
Диаграмму Ганта часто используют, например, такие системы как «Битрикс», «Управление производственным предприятием» и другие. На бизнес-дашбордах она встречается реже. Но когда речь идет об управлении проектами, это незаменимый инструмент. Ни один другой визуальный элемент не позволяет компактно показать календарный план любого проекта, состоящего из задач и подзадач.
Как разобраться в настройке нестандартных диаграмм
В галерее AppSource есть разные варианты каждой нестандартной диаграммы: водопадная, торнадо, буллет-чарт и так далее. Чтобы выбрать оптимальный из всех доступных виджетов, в них придется разобраться — они отличаются не только внешним оформлением, но и функциональностью.
Так как я сам прошел через все эти «тест-драйвы», могу сказать — не самая простая задача. И часто неблагодарная: во многих случаях тратишь кучу времени на то, что в результате оказывается бесполезным для бизнес-визуализации. Все, что я узнал в поисках лучших вариантов, входит в программу курса «Дашборд в Power BI с нуля до профи».
В уроках курса я разбираю все нюансы разных виджетов. Объясняю, в чем преимущества и недостатки каждого, почему вид диаграммы по умолчанию может оказаться обманчивым, а какие варианты лучше даже не рассматривать. За один месяц даже с нуля вы научитесь выбирать диаграммы по смыслу данных, грамотно собирать их на дашборде и отображать данные в понятной и полезной для руководителя бизнес-истории.
Так как я сам прошел через все эти «тест-драйвы», могу сказать — не самая простая задача. И часто неблагодарная: во многих случаях тратишь кучу времени на то, что в результате оказывается бесполезным для бизнес-визуализации. Все, что я узнал в поисках лучших вариантов, входит в программу курса «Дашборд в Power BI с нуля до профи».
В уроках курса я разбираю все нюансы разных виджетов. Объясняю, в чем преимущества и недостатки каждого, почему вид диаграммы по умолчанию может оказаться обманчивым, а какие варианты лучше даже не рассматривать. За один месяц даже с нуля вы научитесь выбирать диаграммы по смыслу данных, грамотно собирать их на дашборде и отображать данные в понятной и полезной для руководителя бизнес-истории.
Вам понравилась статья?
Читайте также
Подпишись на рассылку и получи в подарок «Каталог лучших отраслевых дашбордов»!
Хочешь получать актуальные статьи о визуализации данных?































